MASCARA DE CAPAS
Las máscaras de capa son un recurso de diseño gráfico que está implementado en programas como Photoshop o Gimp. Son una de esas utilidades que resultan a menudo complejas o desconocidas para los usuarios nóveles de Photoshop, pero que vamos a tratar de explicar de manera sencilla en este artículo de DesarrolloWeb.com.
He de decir que las máscaras de capa es un tema relativamente nuevo para mi. Estuve trabajando con Photoshop durante años sin conocerlas, tan solo utilizándolas para la realización de algún tutorial de esos que te indican paso a paso cómo conseguir determinado efecto. Recientemente, después de estudiarlas mínimamente para poder comprender su utilidad, sé que muchas cosas que hacía en mi día a día con Photoshop las podría haber realizado más fácilmente con las máscaras de capa. Así que, sin más tardar, vamos a ver qué son y cómo utilizarlas. Qué son las máscaras de capa Existen diversas maneras de explicar las máscaras de capa. Por el momento podemos hacernos la idea que son una herramienta que permite ocultar partes de una capa, pero sin borrar esas partes, con lo que luego las podríamos recuperar simplemente desechando la máscara de capa.
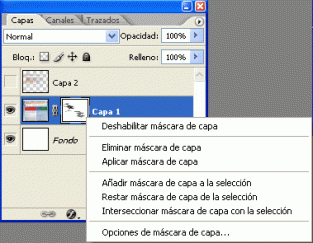
Otra manera de entender las máscaras de capa es como si fueran selecciones. Puedes crear una máscara de capa y pintar en ella, entonces en realidad lo que estás haciendo es seleccionando o deseleccionando partes de esa capa. En definitiva, sea cual sea la explicación teórica que prefiramos, voy a intentar decir qué son por la práctica. En Photoshop tenemos una capa. Entonces creamos una máscara de capa (luego veremos cómo se hace esto, tranquilos). En la máscara podemos pintar en escala de grises, puesto que la máscara de capa realmente sólo permite pintar sobre ella en blanco, negro o en una tonalidad de gris. Cuando pintamos en blanco, estamos seleccionando una parte de la capa y con ello estamos haciendo que se visualice normalmente. Cuando pintamos en negro sobre la máscara de capa, estamos deseleccionando una parte de esa capa y con ello se oculta ese área pintada de negro. Con los grises lo que conseguimos es un medio término, se seleccionan parcialmente los píxeles pintados de gris y con ello se consigue que se transparenten un poco (mayor grado de transparencia cuanto más oscuro sea el gris). Como decía, la máscara de capa es independiente a la capa, por lo que en cualquier momento podemos deshabilitarla o eliminarla y con ello volvería a verse la capa tal y como la teníamos antes de crear la máscara. O podemos pintar de blanco sobre una parte previamente pintada de negro, con lo que haríamos que esas partes se volviesen a ver en la capa. Cómo hacer una máscara de capa con Photoshop Podemos crear una máscara de capa en Photoshop desde dos menús distintos.
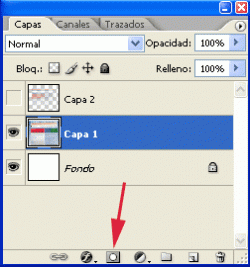
A) Desde la ventana de capas, con el icono que tiene forma de cuadrado con un círculo en medio, que podemos ver marcado en la siguiente imagen: B) Desde el menú de "Capa - Máscara de capa - descubrir todas".
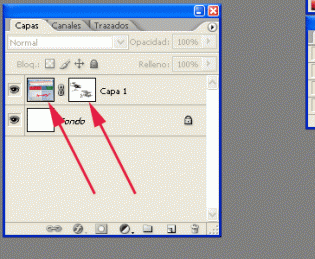
Con estas dos posibilidades creamos una máscara de capa, donde en esa máscara de capa están todos los píxeles pintados en blanco, con lo que la capa se verá entera, tal cual estaba anteriormente. Ahora podemos pintar de negro sobre la capa (en realidad estaremos pintando sobre la máscara de capa) y veremos que esas partes que pintamos encima se borran de la capa. Si pintamos en gris, se ocultaría parcialmente la capa, consiguiendo que esas partes en gris fueran semitransparentes.
BARRA MENU
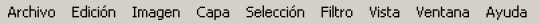
Barra de menús El primero de ellos funciona como el puente de mando de un submarino. Nos ofrece el control sobre los archivos y nos permite acceder a las diferentes funciones.
- Archivo (File):
Nos permite acceder a aquellas opciones relacionadas con la captura, la exportación e importación y cerrar las imágenes. Lo mismo que las opciones de impresión, las preferencias en la gestión de los colores así como otras preferencias de trabajo.
- Edición (Edit):
Dispone de las opciones relacionadas con la modificación y desplazamiento de imágenes.
- Imagen (Image):
Este menú nos permite acceder a opciones de corrección, color, visualización de gráficos o imágenes, medidas de ésta…
- Capa (Layer):
Muestra todas las posibilidades relacionadas con las aplicaciones, creaciones, transformaciones, agrupaciones, duplicaciones o combinaciones que se pueden realizar con las capas.
- Selección (Select):
Sus opciones nos permiten escoger entre aplicaciones generales de selección para toda la imagen o bien, aplicaciones concretas en una selección determinada.
- Filtro (Filter):
Nos encontramos ante todas las opciones de filtro de imágenes, con efectos espectaculares. Esta última versión CS nos ofrece los comandos y sus opciones de manera muy dinámica.
- Ver (View):
Con este menú agilizaremos los procesos relacionados con la medición y visualización de la imagen o la previsualización de todos los colores que estén fuera de la gama CMYK.
- Ventana (Window):
Contiene todas las opciones de visualización de las paletas de trabajo y el cuadro de herramientas.
- Ayuda (Help):
Obtenemos información con respecto al uso de Photoshop.
MODOS DE PANTALLA
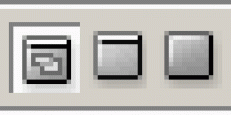
A pesar de que podamos agrupar las diferentes paletas, ocultar otras, es posible que tengamos poco espacio para ver nuestra imagen y poder trabajar con comodidad. Para resolver este problema, utilizaremos los tres iconos situados en la parte inferior de la caja de herramientas () y que corresponden a los modos de pantalla.
Modo de pantalla estándar ()
Se trata del modo de pantalla inicial y, probablemente, estaremos acostumbrados a trabajar con él, donde el nombre del documento aparece en la parte superior de la ventana y las barras de desplazamiento aparecen a ambos lados (lado derecho e inferior de la pantalla).
Modo de pantalla entera con barra de menús ()
El segundo icono permite a la imagen ocupar toda la pantalla, donde desaparecen tanto la Barra de título así como la Barra de estado.
Modo de pantalla entera ()
En el tercer icono se desactiva incluso la Barra de menús. Ahora la imagen puede ocupar la pantalla entera. Asimismo, podemos seguir utilizando muchos de los comandos de menú trabajando con sus equivalentes de teclado.
Este último modo de pantalla es el más adecuado para mostrar nuestros trabajos a un cliente.
Modo de pantalla estándar ()
Se trata del modo de pantalla inicial y, probablemente, estaremos acostumbrados a trabajar con él, donde el nombre del documento aparece en la parte superior de la ventana y las barras de desplazamiento aparecen a ambos lados (lado derecho e inferior de la pantalla).
Modo de pantalla entera con barra de menús ()
El segundo icono permite a la imagen ocupar toda la pantalla, donde desaparecen tanto la Barra de título así como la Barra de estado.
Modo de pantalla entera ()
En el tercer icono se desactiva incluso la Barra de menús. Ahora la imagen puede ocupar la pantalla entera. Asimismo, podemos seguir utilizando muchos de los comandos de menú trabajando con sus equivalentes de teclado.
Este último modo de pantalla es el más adecuado para mostrar nuestros trabajos a un cliente.
- Pulsaremos sobre el tercer icono de modo de pantalla (entera). La zona que rodea la imagen se rellenará de color negro.
- Pulsaremos la tecla Tab para que desaparezcan incluso las diferentes paletas.
- Volveremos a pulsar Tab para recuperarlas si deseamos trabajar en ese modo.
- Pulsaremos las teclas Tab + Mayús para que desaparezcan las paletas excepto el cuadro de herramientas.
PALETA NAVEGADOR
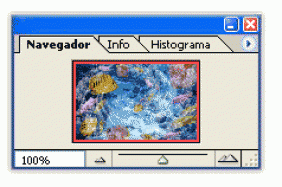
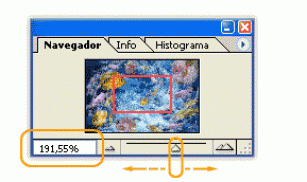
Con esta paleta podemos movernos de manera rápida por el documento, así como ampliar y reducir aquellos detalles de una imagen que en algún momento del trabajo puedan interesarnos.
- Un contorno rojo nos va indicando la zona por la que nos estamos moviendo.
- Utilizaremos los iconos de la 'montaña' de la parte inferior de la misma paleta, para aumentar o reducir el tamaño del rectángulo rojo de visualización.
- Arrastraremos el contorno de la imagen en miniatura en la paleta, para cambiar la zona de visualización en la ventana principal.
EL HISTOGRAMA
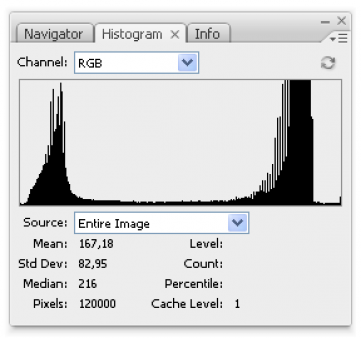
Para empezar, el histograma es un gráfico de barras que nos muestra la tonalidad de las sombras que conforman la imagen. Por ejemplo, una fotografía de 8 bits en escala de grises, tiene sólo un canal y utiliza 256 tonalidades (grises). El negro tiene un valor “0” y el blanco “255”. Cada uno de los números dentro de éstos, representan una tonalidad gris.
Entonces, el histograma nos es más que una gráfica de 256 niveles y cada uno de estos representa la frecuencia con que un número de nivel determinado (una tonalidad gris) se da en la fotografía. Luego veremos unas imágenes para que nos quede más claro todo esto.
¿Para qué sirve el histograma? Cómo hemos visto en la definición, con el histograma podemos observar la distribución de las tonalidades en una imagen. Por ejemplo, una foto con niveles altos tendrá muchos picos en el lado derecho de la gráfica y, caso contrario, tendrá muchos picos en el lado izquierdo cuando tenga predominancia de niveles bajos.
Además, uno puede presumir algunas cosas con sólo ver el histograma. Por ejemplo, si existen muchos huecos en el histograma de una foto escaneada, se presume que a la hora de digitalizarla, se hizo con una baja resolución ó que la imagen digital es de mala calidad. Ó también otro ejemplo, con solo ver el histograma de arriba, uno ya debe presumir que tiene un alto contraste.
¿Cuál es la importancia del histograma? Toda herramienta en un programa tiene un fin. En el caso del histograma de Photoshop, creo que lo más importante, es que con sólo verlo, nos permite percatarnos de cierta información, que por diversas razones (por ejemplo, una mala calibración) no nos damos cuenta al ver la imagen en el monitor.
El histograma de Photoshop nos puede indicar el lugar exacto en el que se encuentran los puntos de “luces altas” y “sombras oscuras” para su posterior edición.
Entonces, el histograma nos es más que una gráfica de 256 niveles y cada uno de estos representa la frecuencia con que un número de nivel determinado (una tonalidad gris) se da en la fotografía. Luego veremos unas imágenes para que nos quede más claro todo esto.
¿Para qué sirve el histograma? Cómo hemos visto en la definición, con el histograma podemos observar la distribución de las tonalidades en una imagen. Por ejemplo, una foto con niveles altos tendrá muchos picos en el lado derecho de la gráfica y, caso contrario, tendrá muchos picos en el lado izquierdo cuando tenga predominancia de niveles bajos.
Además, uno puede presumir algunas cosas con sólo ver el histograma. Por ejemplo, si existen muchos huecos en el histograma de una foto escaneada, se presume que a la hora de digitalizarla, se hizo con una baja resolución ó que la imagen digital es de mala calidad. Ó también otro ejemplo, con solo ver el histograma de arriba, uno ya debe presumir que tiene un alto contraste.
¿Cuál es la importancia del histograma? Toda herramienta en un programa tiene un fin. En el caso del histograma de Photoshop, creo que lo más importante, es que con sólo verlo, nos permite percatarnos de cierta información, que por diversas razones (por ejemplo, una mala calibración) no nos damos cuenta al ver la imagen en el monitor.
El histograma de Photoshop nos puede indicar el lugar exacto en el que se encuentran los puntos de “luces altas” y “sombras oscuras” para su posterior edición.